RED TAB AUTOMATION
Redesigned mobile app that focuses on safeguarding field employees.
Role: UX/UI Designer
Company: CSX
Tools used: Figma, Miro, Jira, Figjam and Zoom
Responsibilities: Project Scoping sessions, Wireframes, Personas and usability sessions.
Project Background:
Red Tab is a core feature within the company’s internal Health and Safety application. It provides field employees with quick access to emergency response information for all facilities across the company’s operational network. This includes key personnel contacts, local emergency services, and response protocols tailored to each location.
Problem statement:
Safety teams were wasting time manually updating the same emergency contact information across multiple PDF documents, even though this info changed often and was required by law making it hard to keep things accurate, fast, and mobile-ready during real emergencies.
Solution:
Built a centralized, mobile-friendly tool that lets safety teams update emergency contact information in one place — automatically syncing it across all documents to save time, reduce errors, and ensure fast access during emergencies
Business and User Goals:
Solution:
Business Goals
Reduce manual work and improve efficiency.
Improve system scalability and accessibility.
Improve safety compliance.
Minimize risk during emergencies.
User Goals
Field staff: Quickly access emergency info on mobile.
Easily update contact details.
Access information on the go.
Admins: Easily update and manage personnel data.
Brainstorming
Home Screens
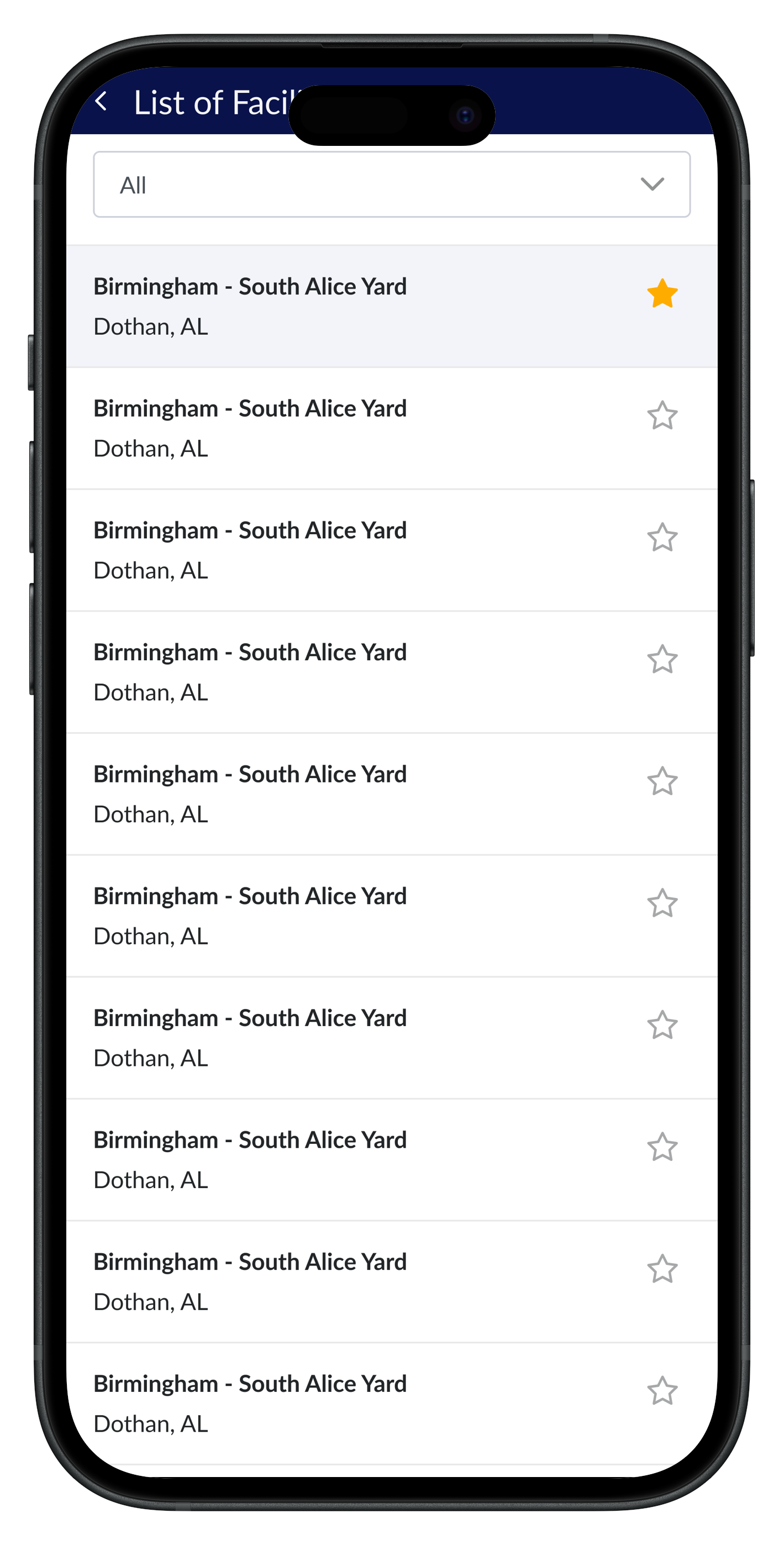
List of facilities - Bookmarking the facilities, Adding and editing the facilities
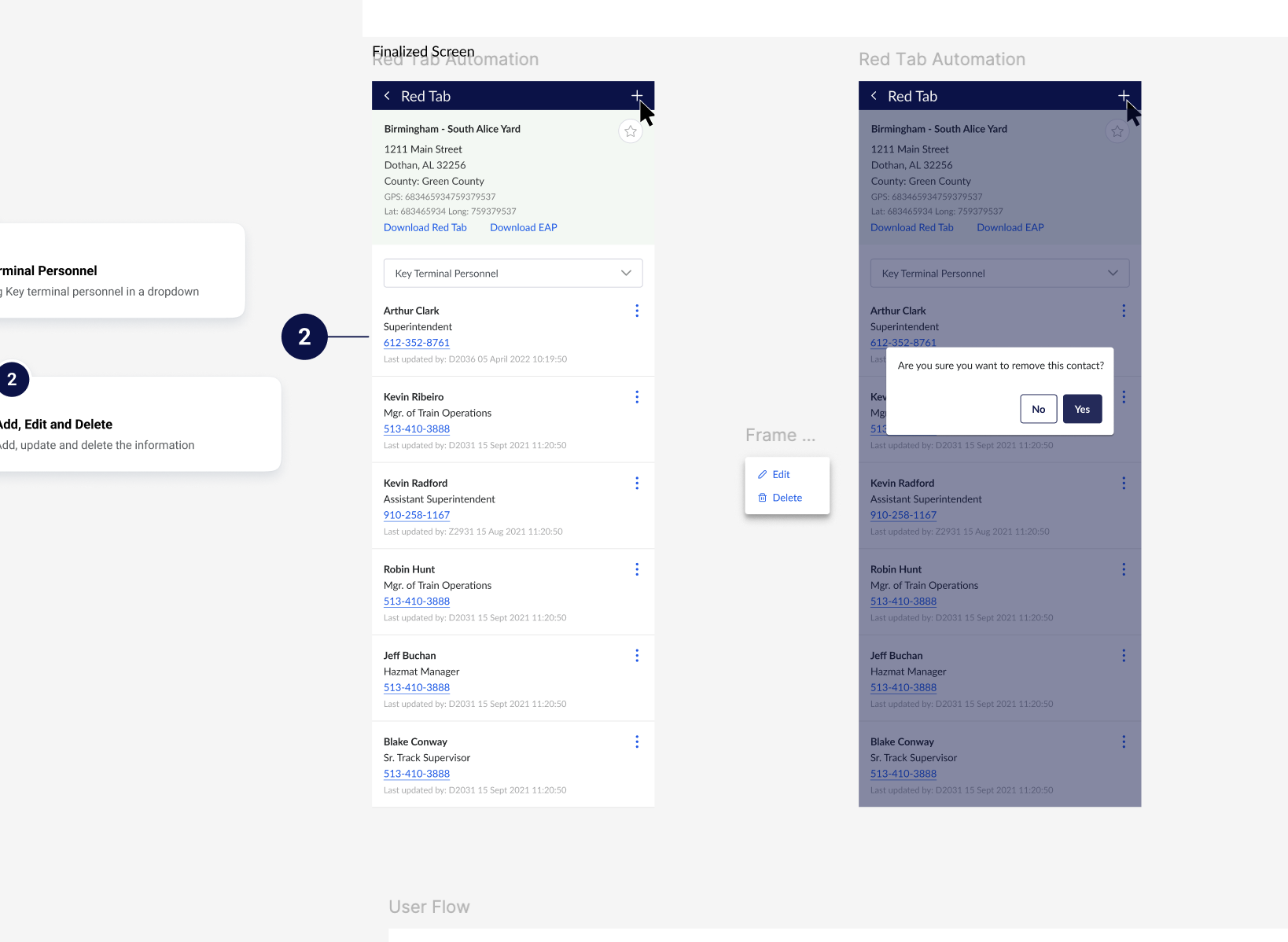
Red Tab Flow
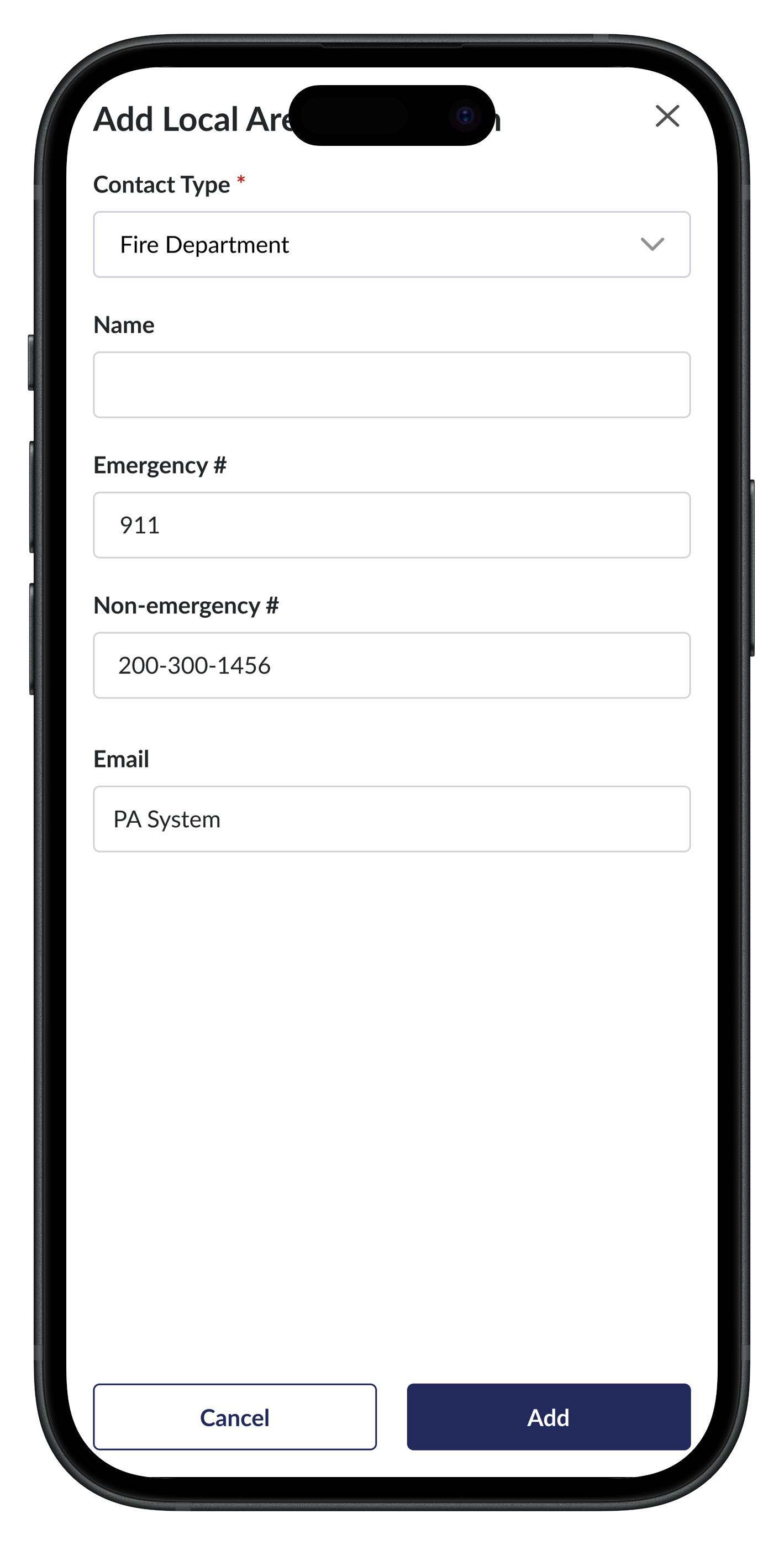
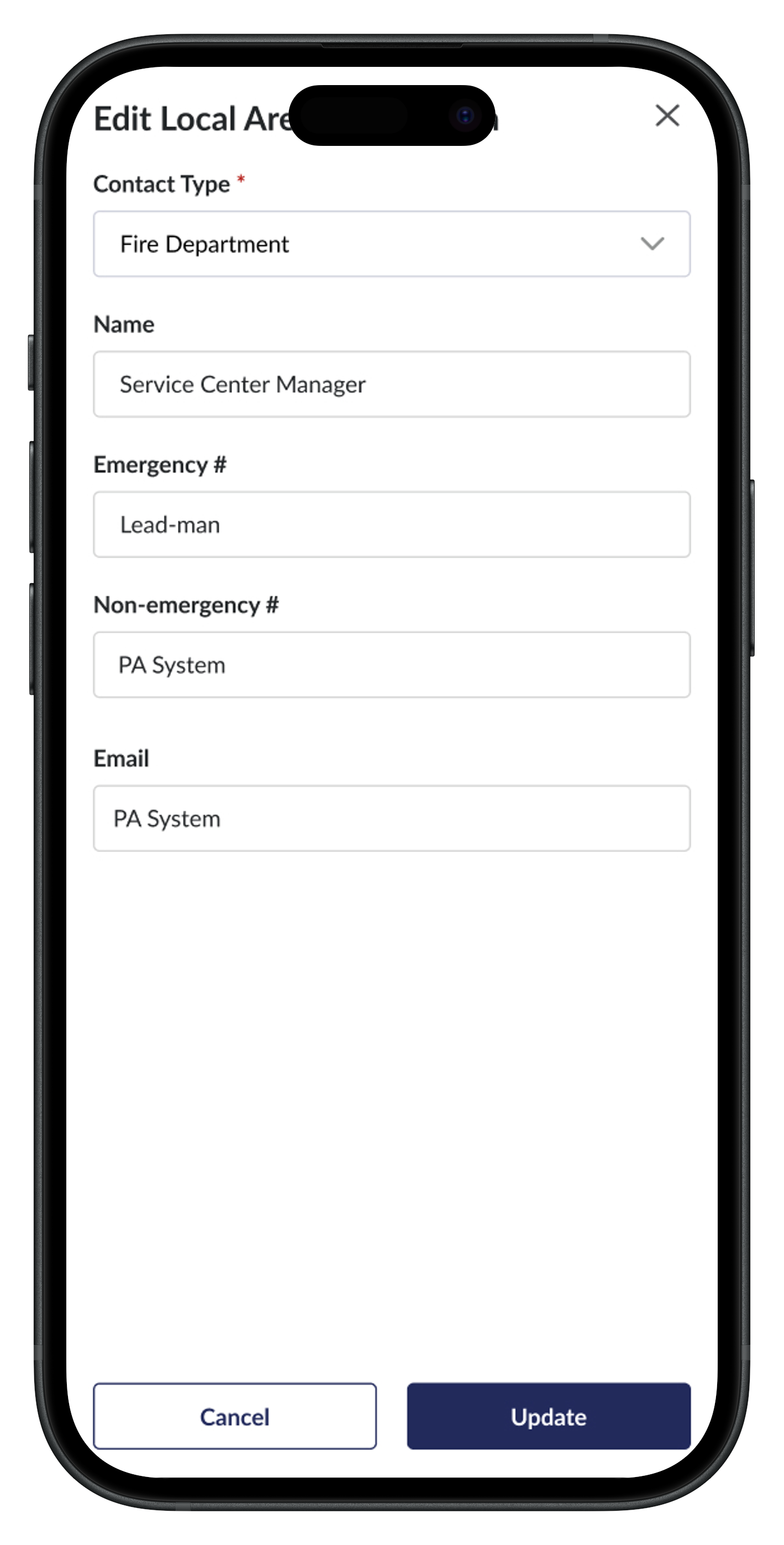
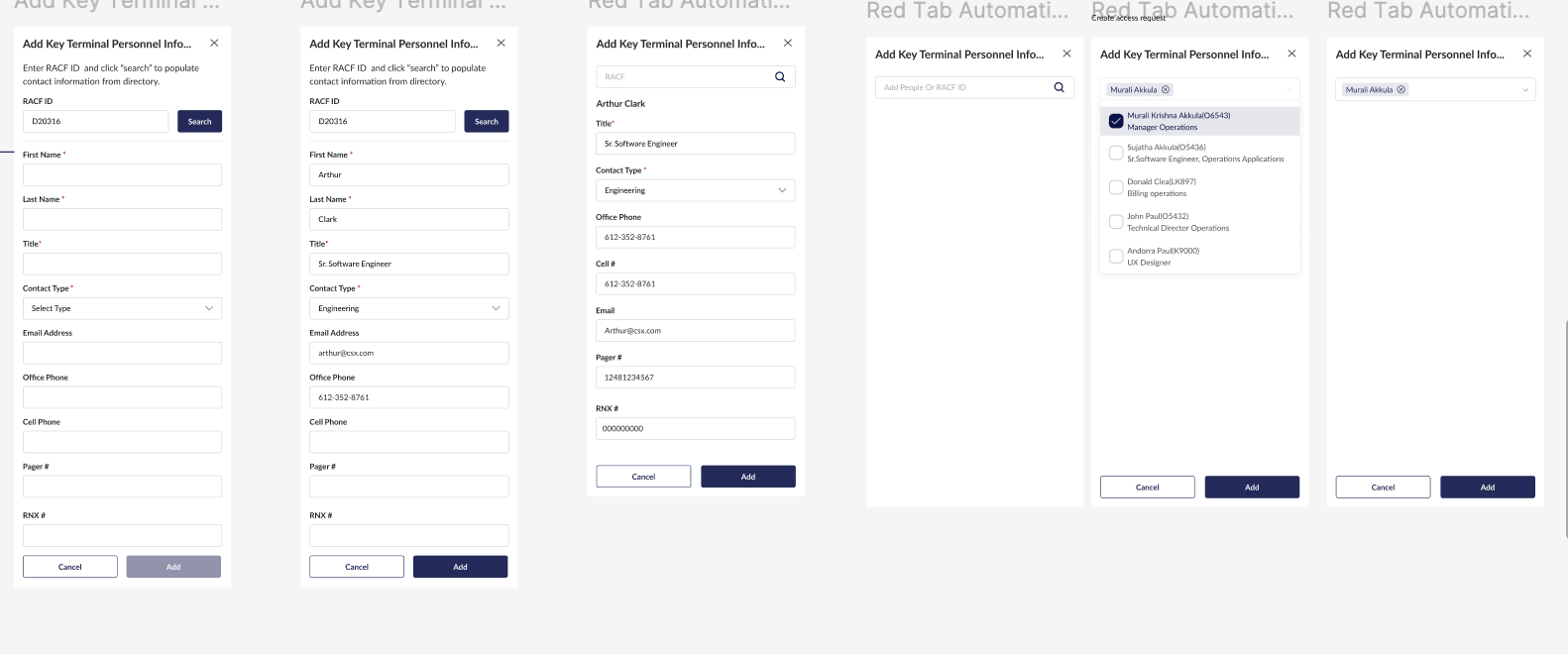
Key Terminal Personal Information
My Role:
As the UX/UI Designer, I led the end-to-end design process for the Red Tab Automation feature, working closely with stakeholders, and developers to ensure a user-centered, scalable solution.
Responsibilities include:
User Research: Conducted stakeholder interviews and user discussions with both field employees and admin coordinators to uncover key pain points, behaviors, and opportunities for improvement.
Persona Development, Wireframing, Stakeholder communication and Handoff.
Success Metrics:
Field Staff Satisfaction
During usability testing, field users rated the redesigned Red Tab tool an average of 4 out of 5 for ease of finding emergency contact information. This validated that the mobile-first design and improved search functionality successfully addressed their key pain points.
Challenges:
While integrating the Key Terminal Personnel search feature, we discovered that users often recalled only partial information like just a last name or an employee ID instead of full names. However, the original search design didn’t support filtering by these individual fields, which slowed down the process and created frustration in time-sensitive situations.
After collaborating with stakeholders and developers, I proposed adding last name and ID-based filters to align with real user behavior. This approach was technically feasible and didn’t overcomplicate the backend. Once implemented, the new filters significantly improved the accuracy and speed of personnel lookups for field staff.
Findings:
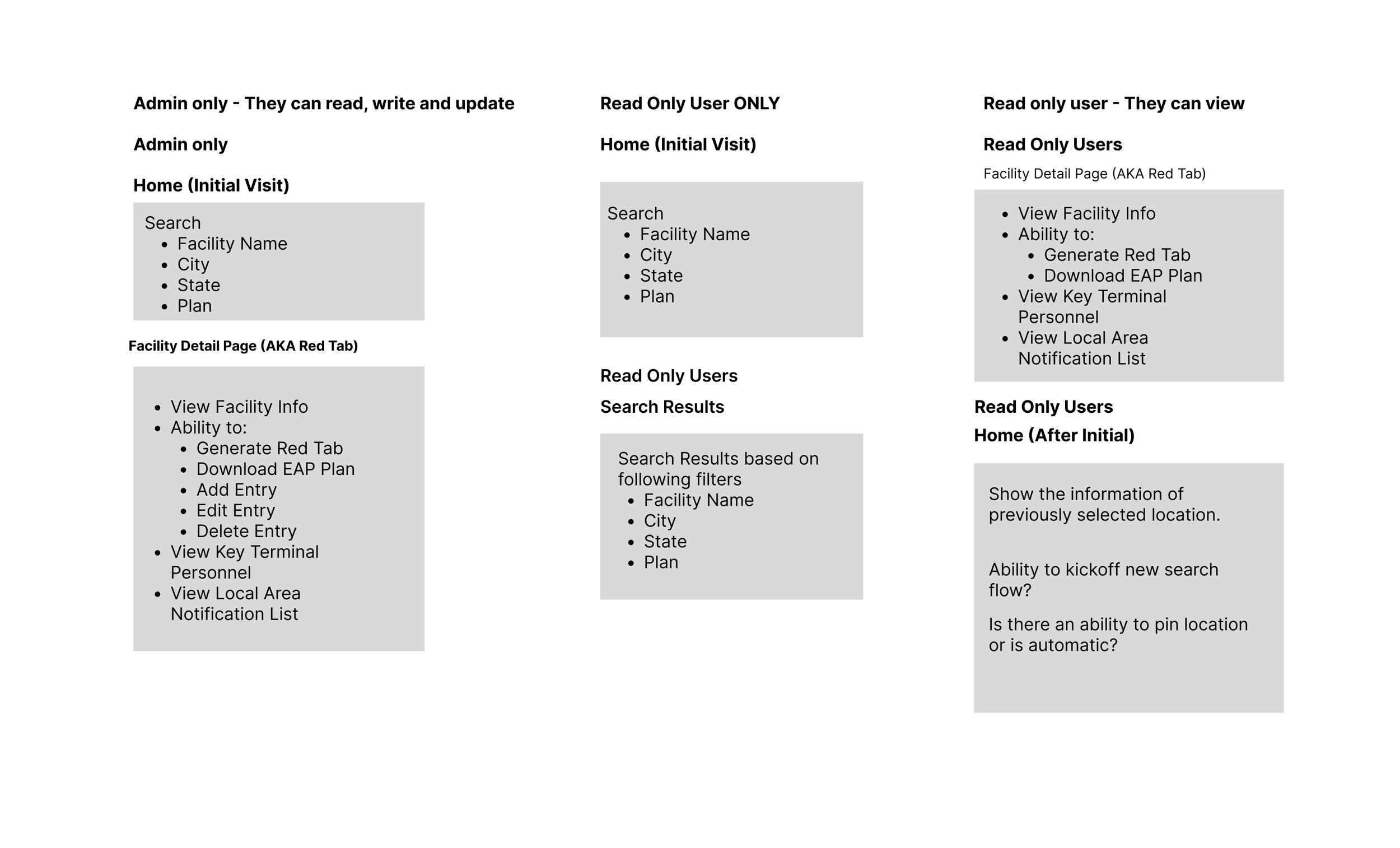
During the brainstorming session, it became apparent that there are two distinct user roles: an administrative user with editing privileges and a regular user who has view-only access to the information.
The UI components utilized were outdated, utilizing older versions that may no longer align with current standards.
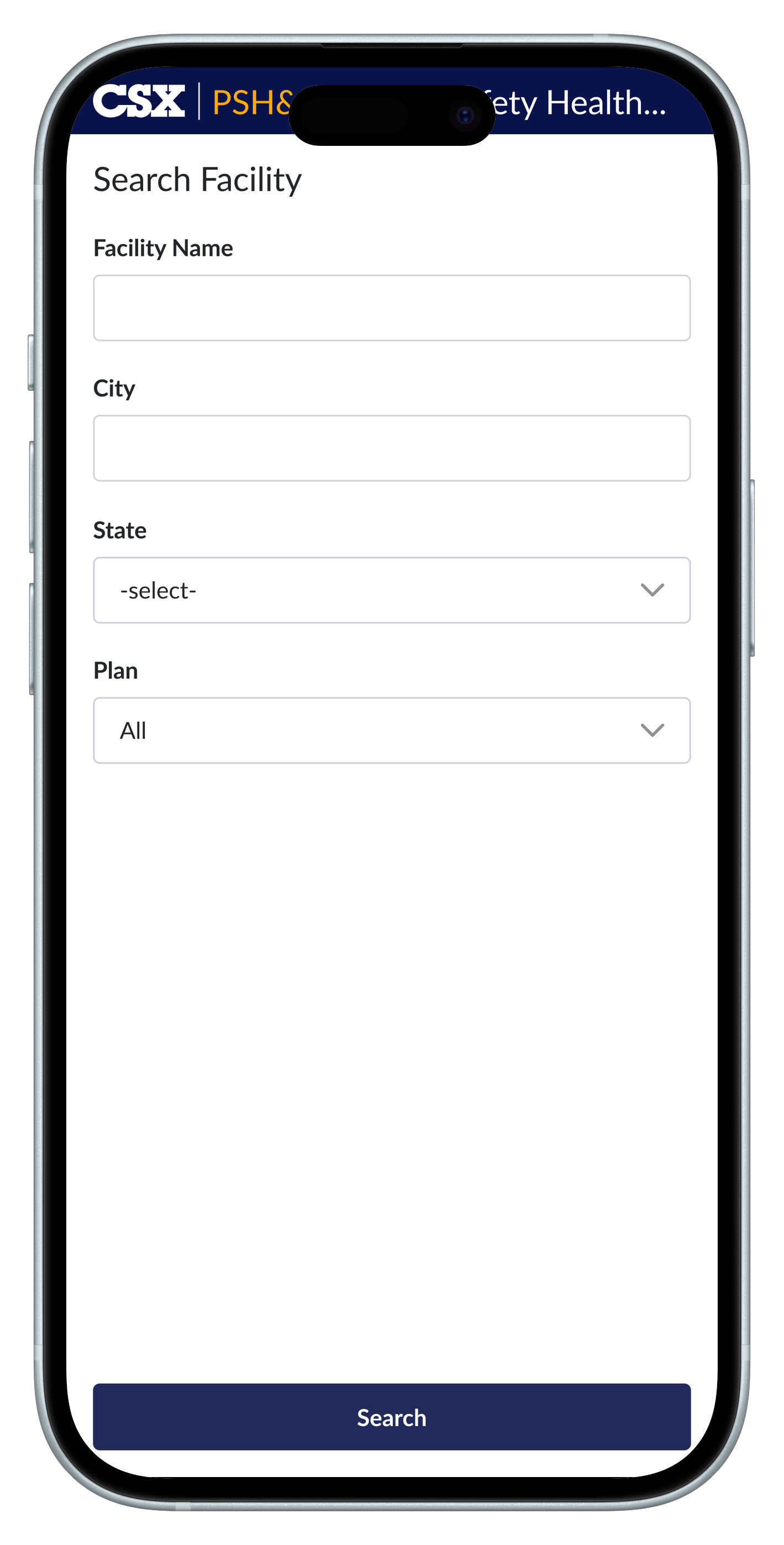
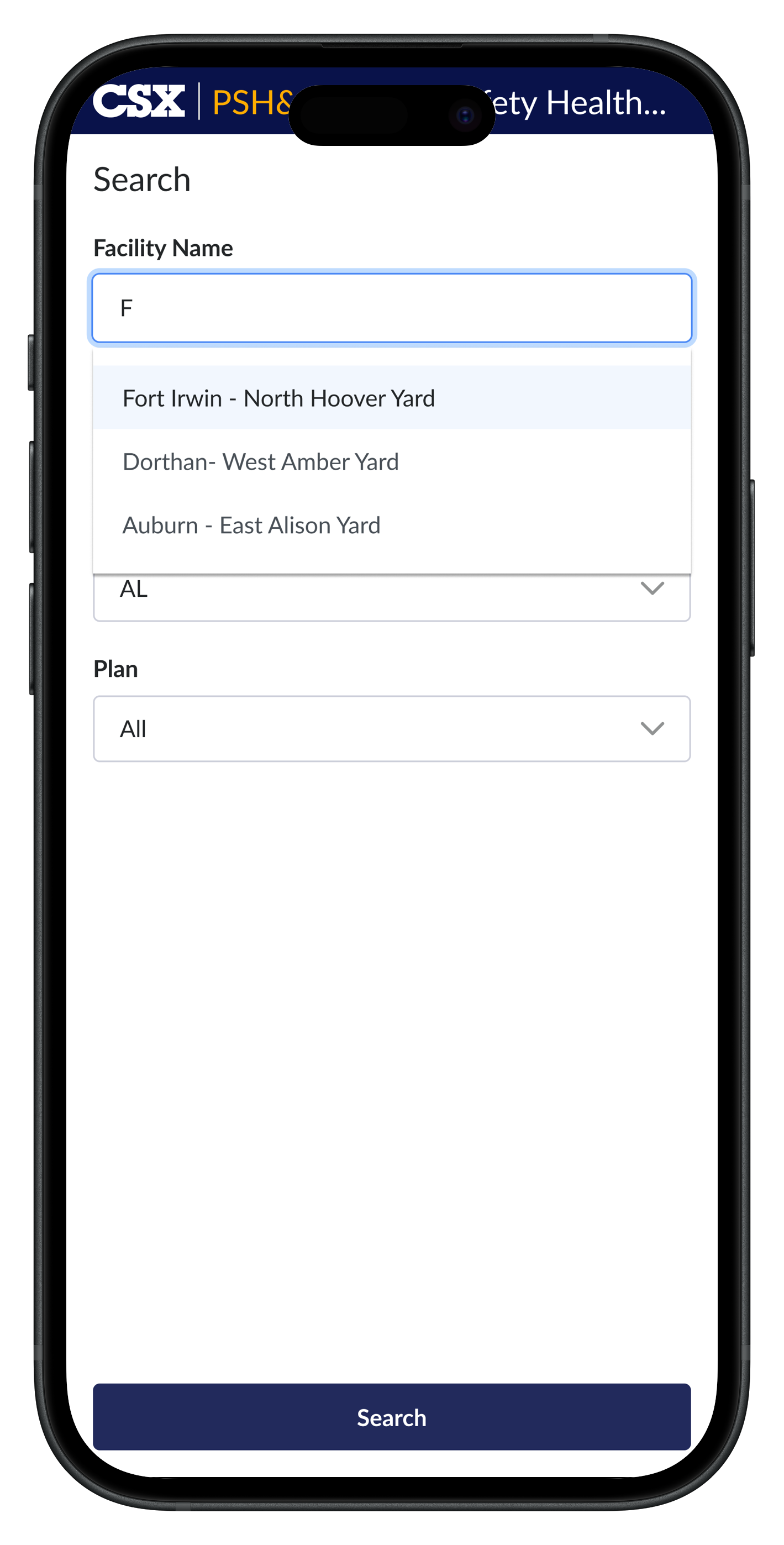
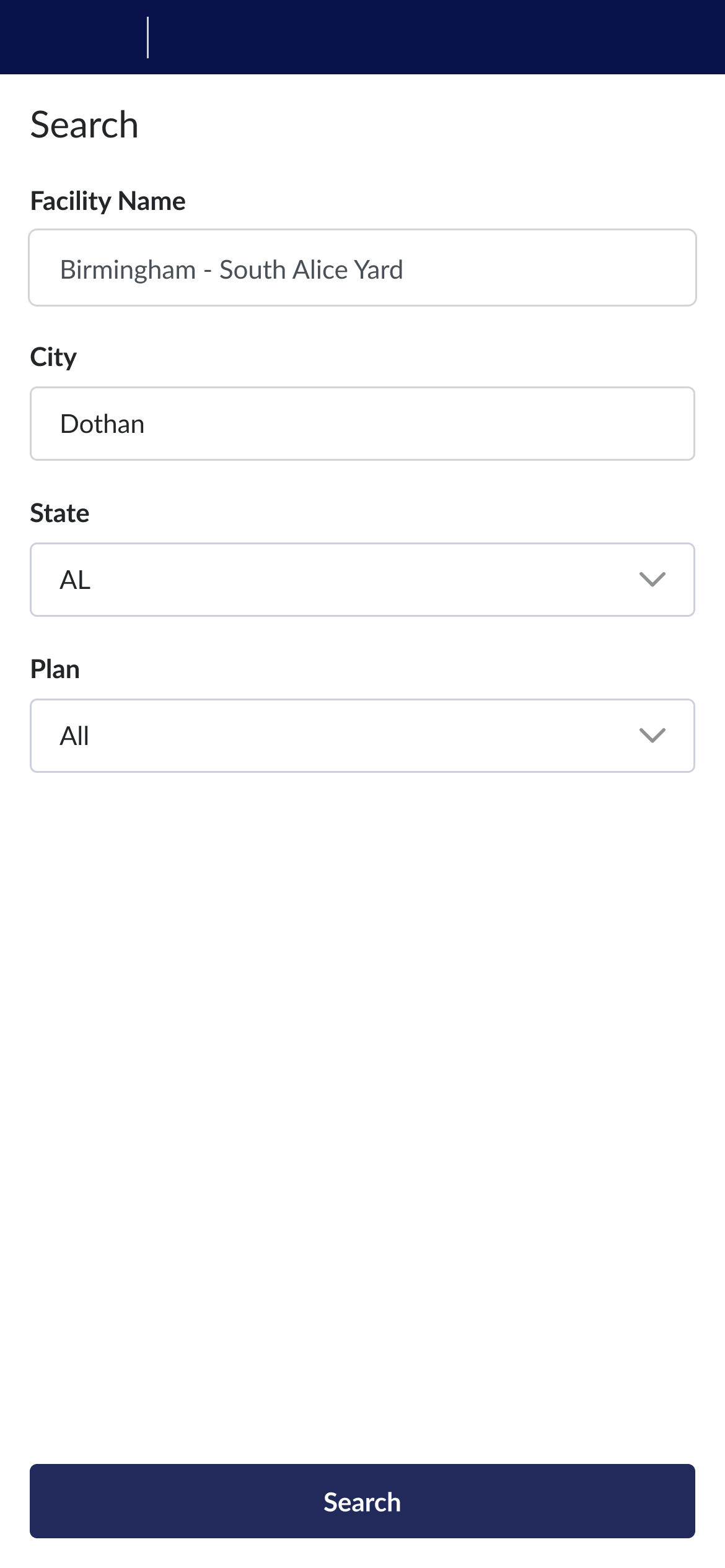
We successfully incorporated an advanced search functionality allowing users to search based on city, state, facility, and plan, aligning with the goal of enhancing user convenience in the mobile application.
We implemented the desired feature in the mobile application design, enabling users to designate facility names as favorites for convenient access.
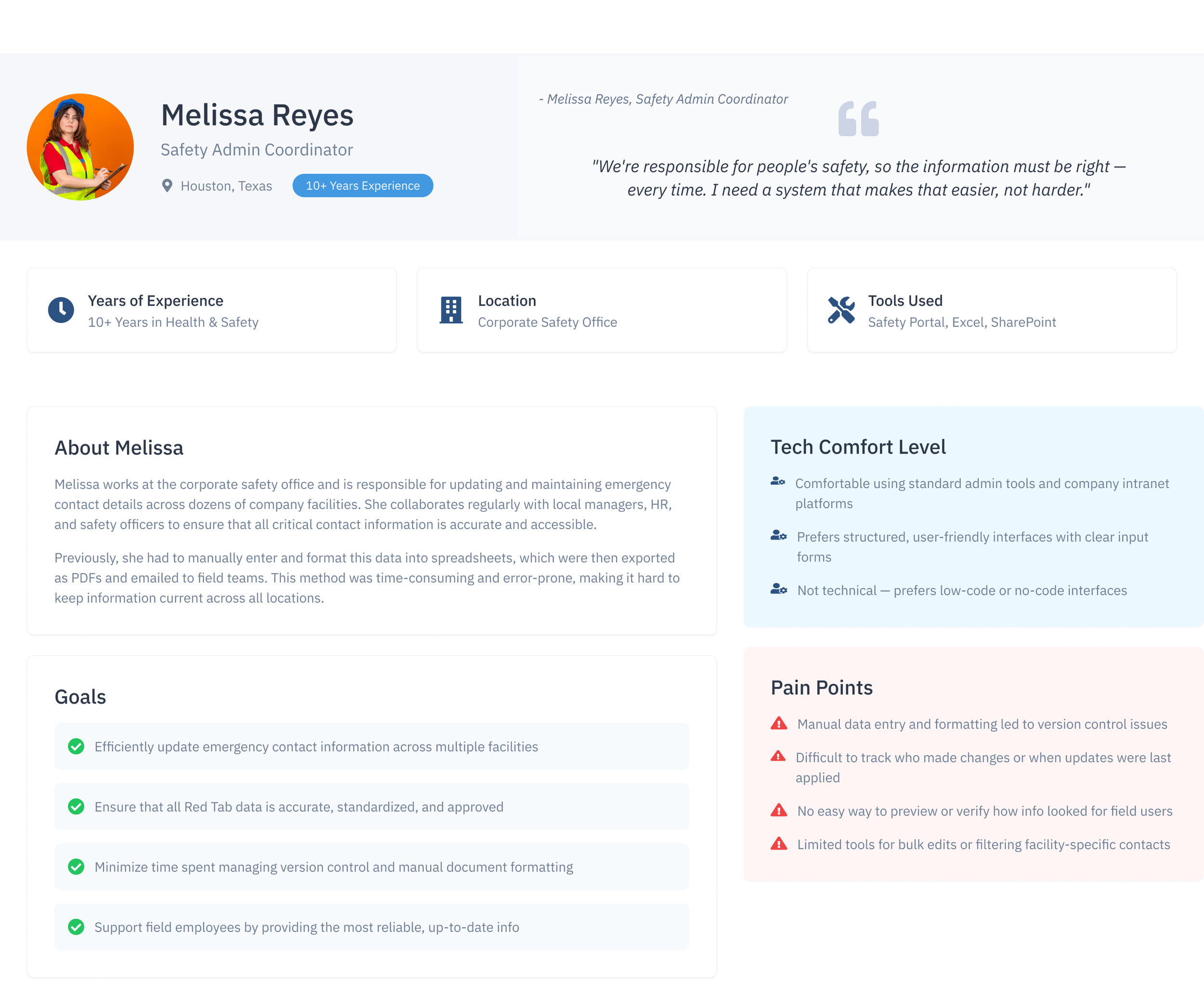
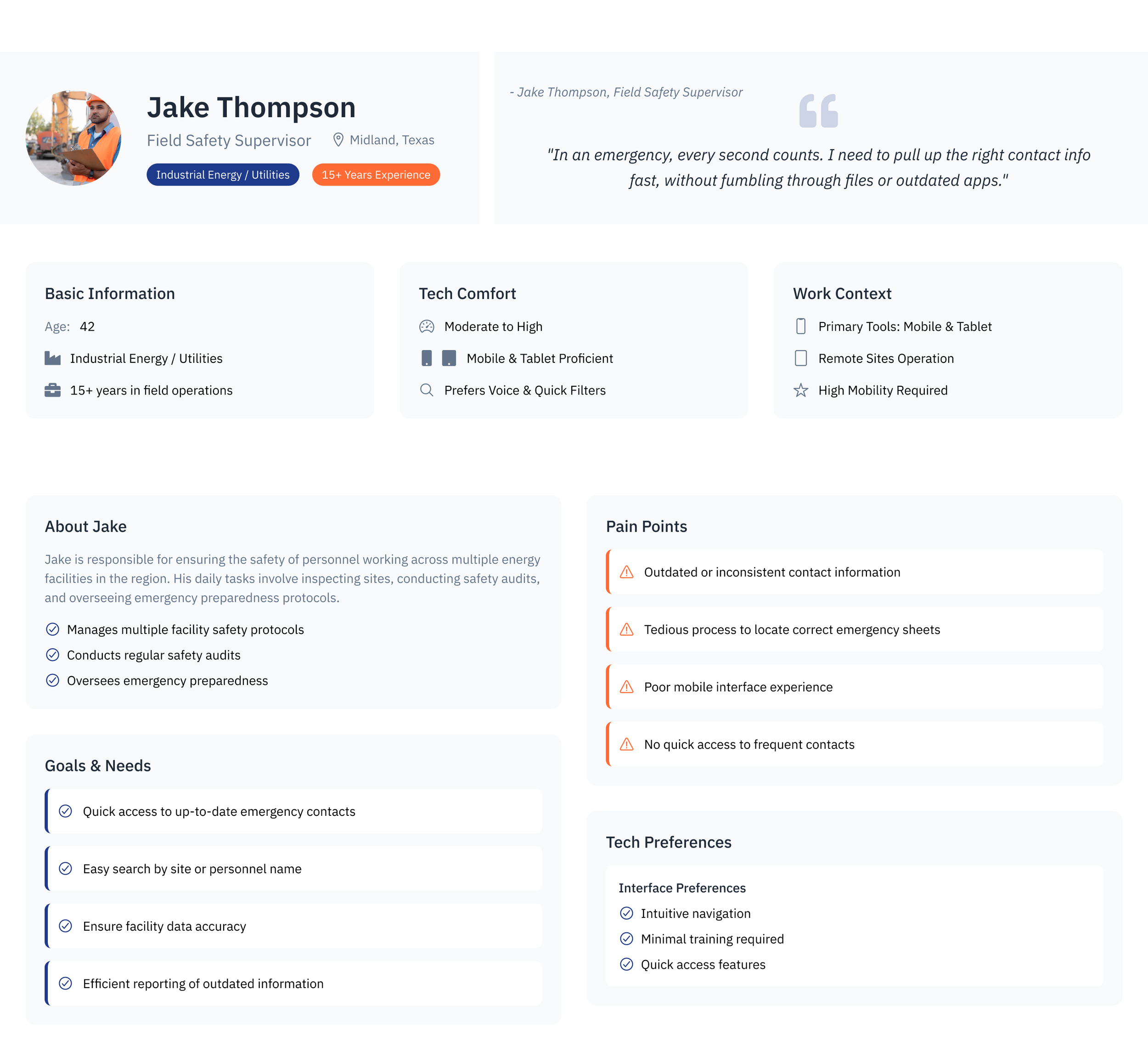
Personas: Field Safety and Safety admin cordinator
Empathizing with the user:
After an initial brainstorming session, we conducted conversations with both field staff and administrative users to gain deeper insights into their day-to-day workflows, challenges, and pain points. This helped us better understand how the current Red Tab system was used in real-world scenarios and where it was falling short.